Aquapoics
About Project
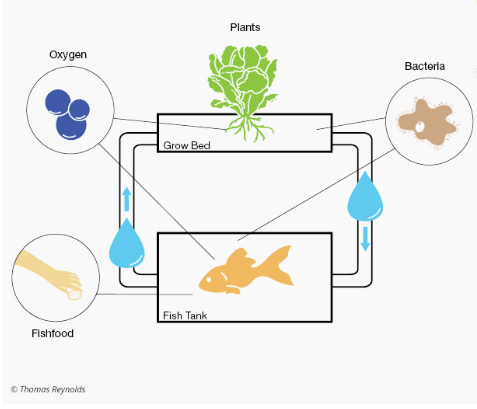
 The modern world has seen society relinquish the ability to grow its own food, leaving the job to a select few. Additionally, due to the ever growing scarcity of resources such as soil and water, efficient techniques should be increasingly employed when growing plants. One such technique is Aquaponics, a system of aquaculture in which waste produced by fish is used to supply nutrients to plants, in exchange, purifying the water for the fish. Aquaponics is however a very involved practice that requires a level of time, equipment and knowledge that the average person does not possess. Our solution aims to make the act of operating such a system as effortless as possible. This is achieved through the automation of the aquaponics cycle as well as providing users with remote monitoring facilities through web and mobile apps. The home friendly system gives anyone the opportunity to grow their own food without much hassle.
The modern world has seen society relinquish the ability to grow its own food, leaving the job to a select few. Additionally, due to the ever growing scarcity of resources such as soil and water, efficient techniques should be increasingly employed when growing plants. One such technique is Aquaponics, a system of aquaculture in which waste produced by fish is used to supply nutrients to plants, in exchange, purifying the water for the fish. Aquaponics is however a very involved practice that requires a level of time, equipment and knowledge that the average person does not possess. Our solution aims to make the act of operating such a system as effortless as possible. This is achieved through the automation of the aquaponics cycle as well as providing users with remote monitoring facilities through web and mobile apps. The home friendly system gives anyone the opportunity to grow their own food without much hassle.
The Design

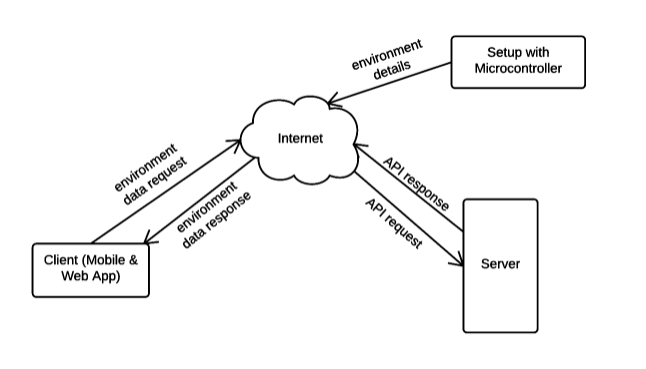
The system would be made up of three main components that would handle a certain task. The different components that make up the system included
-
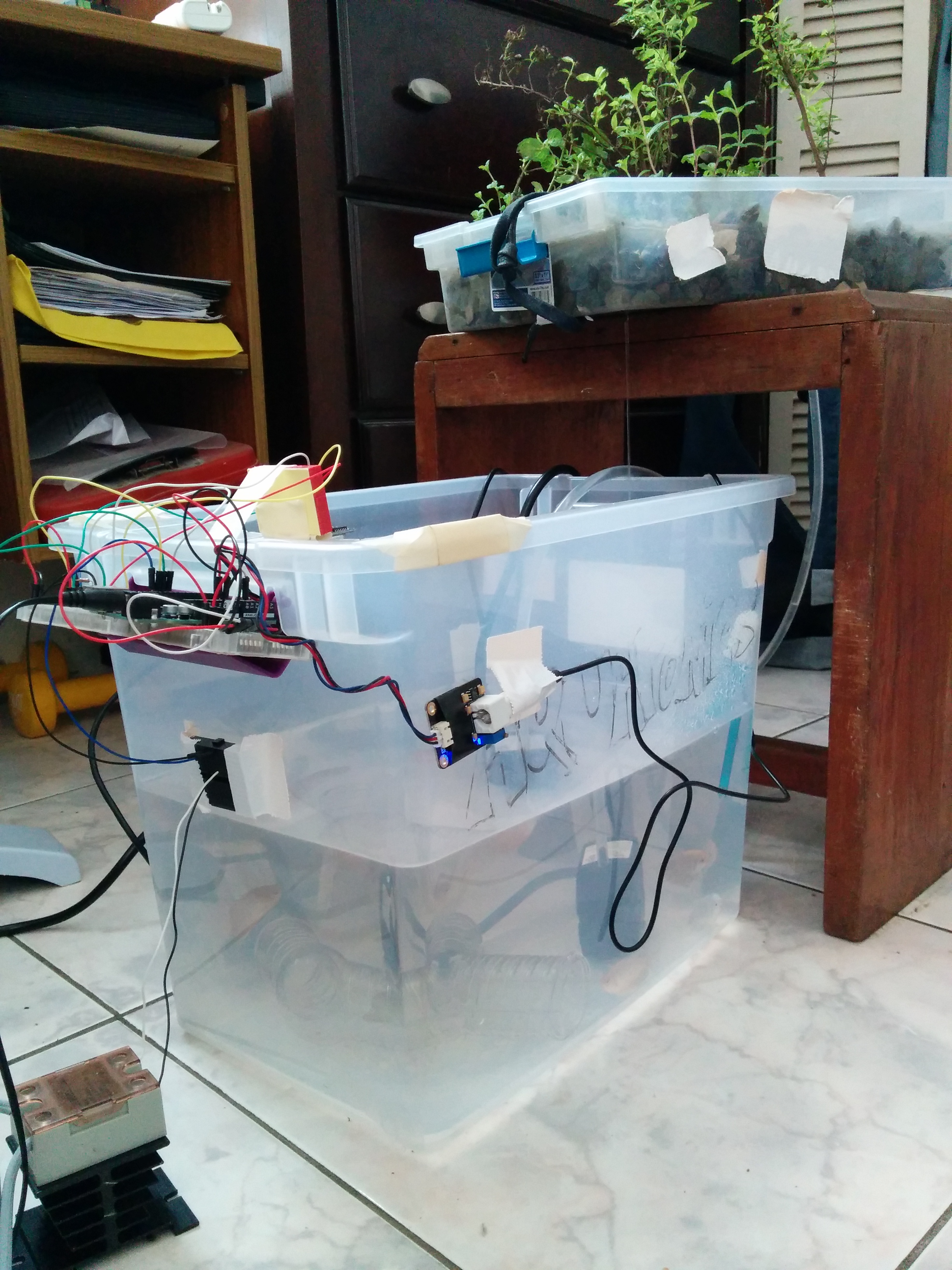
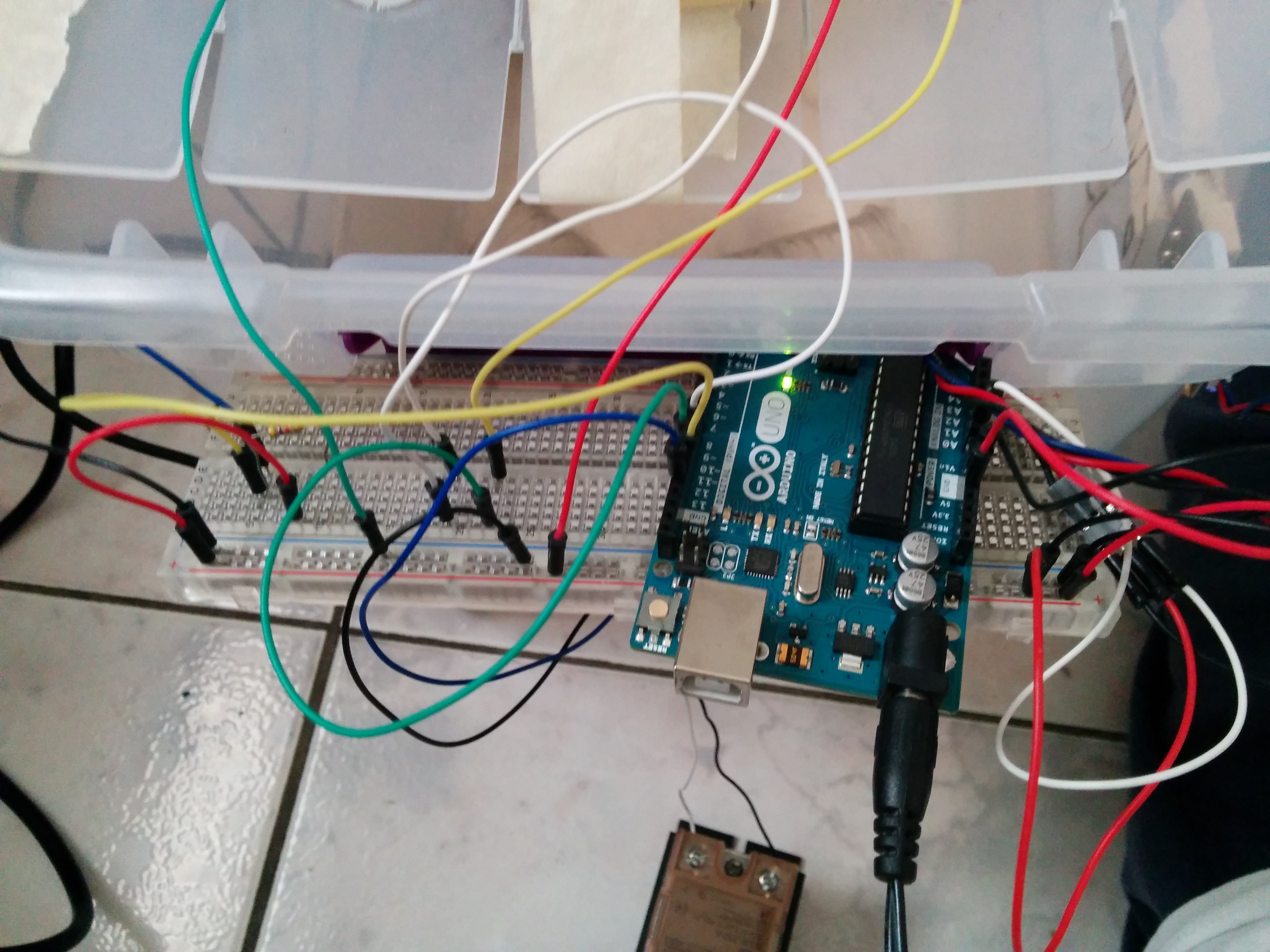
Aquaponics Setup with embedded microcontroller - the microcontroller reads data from the setup through the three sensors (temperature, ph and ultrasonic range). The controller (connected to a laptop/computer) would then send this environment and state information to a remote server through an API.
-
Remote Server and API - receives data from the microcontroller and stores readings from the setup for use by end-user applications (mobile and web app).
-
Mobile and Web Application - Offers remote monitoring of system. Also gives alerts based on abnormalities within the system.
The controller which manages the aquaponics setup , also collects environmental data (temperature, pH and water level) and sends it to a remote server, utilizing an API. This server then makes these collected readings available to users through client applications by utilizing this API. These applications would offer remote monitoring of the system as well as providing notification, alerting users of matters that need their attention.
Technologies Used

How It Works

Step 1
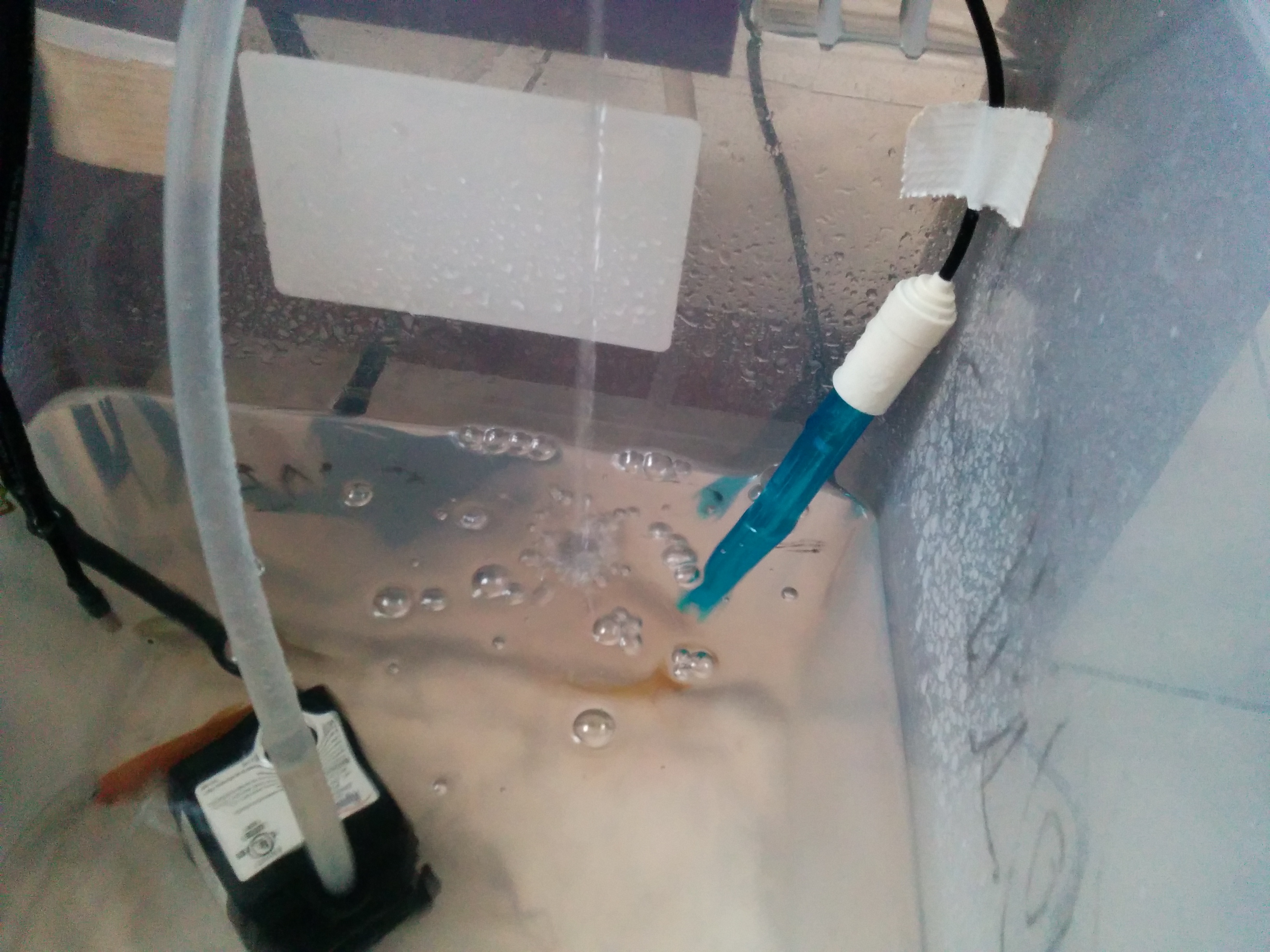
Sensors detect readings (Temperature, pH, Water Level) from water and sends values to our API server via a python script.

Step 2
The microcontroller decides when to turn on/off the pump to the plant bed based on water level readings so the plant bed is never flooded and the tank level is never too low.

Step 3
The water is full of nutrients thanks to the excretion of the fish. The plants use this nutrient rich water to grow while the rocky plany bed allows for the water to be filtered as it drips back into the fish tank.

Step 4
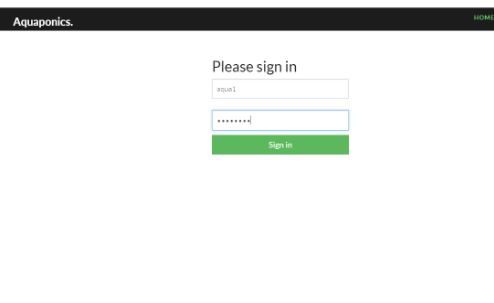
The client side applications pulls from the API and displays current results.

Step 5
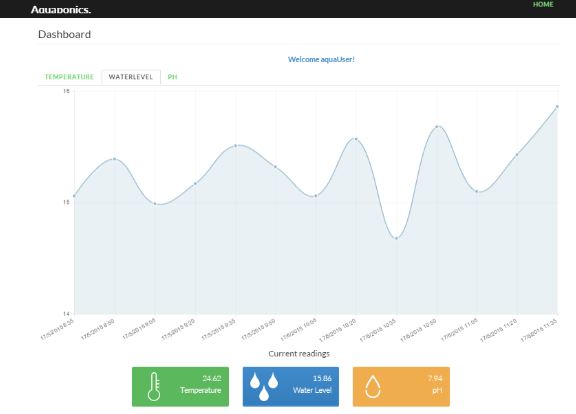
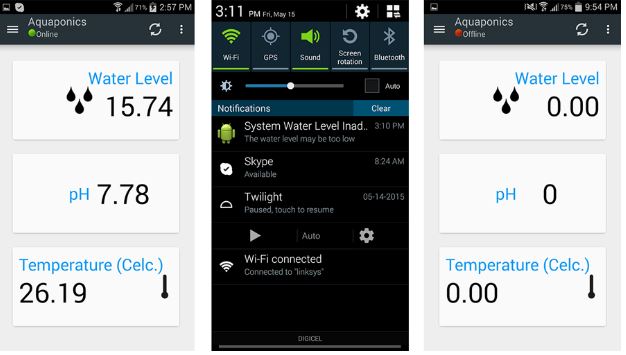
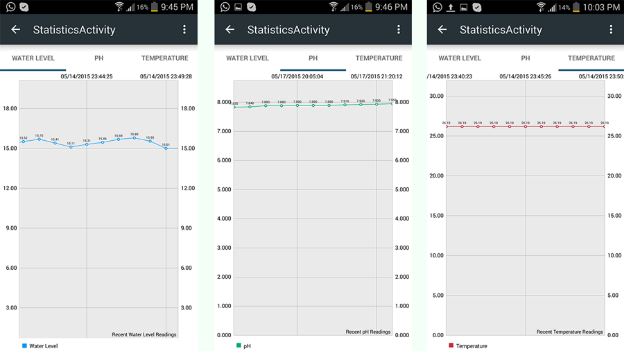
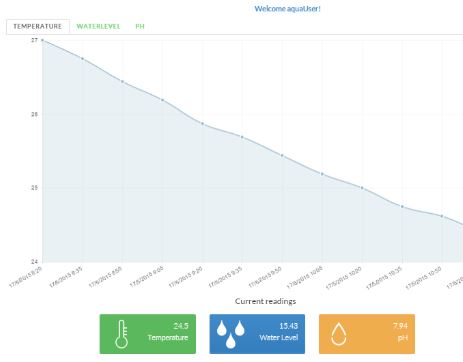
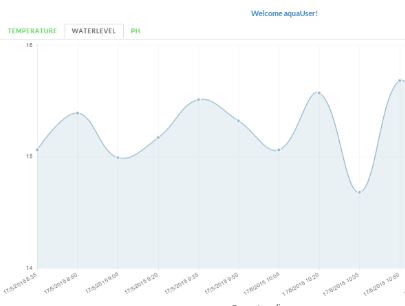
Both the web app and mobile app displays values for a specific time period (example past hour) visually in the form of charts.

Step 6
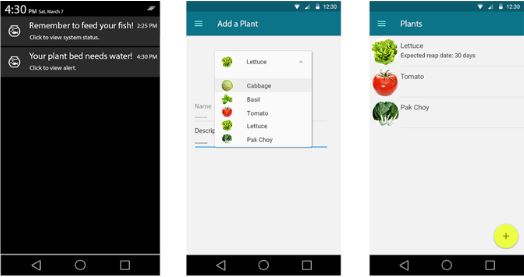
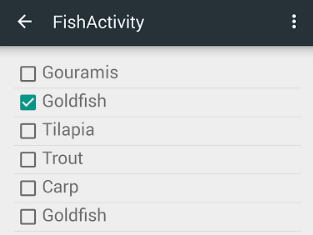
Mobile app allows users to choose what fish they have in the tank. Each fish type has a preferred environment to strive in, once one of the readings drop below optimal it will alert the user via a notification.

Step 7
Continue monitoring different readings by switching between tabs

Step 8
Enjoy your automated aquaponics system.
My role involved creating the landing page website giving information about the project and also the web application that allows users to view readings from the API in a chart format.
Doing this project was a great learning experience, especially being a web developer focused on static websites. This project taught me about APIs, how they work, their purpose and how to interact with them. I was also able to tackle Javascript and modifying the DOM. Javascript was used to interact with the endpoints of our inhouse API and the values then passed to an external javascript library to then draw and animate charts on the website.
We opted for our client side applications to be real time or as near to realtime as possible so it is more beneficial to the user, as a result our api was pushing data at set time interval. The problem was whenever the charts pulled data from the api the chart was drawn once, when new data is pushed the charts were not redrawn and it became apparent that it was not dynamic. As a quick fix I implemented a timer to refresh the browser at the same time interval that the API was pushing data, that way the chart would be current and the user would enjoy the visuals of the charts being reanimated. Of course this method could have been improved by using AJAX so that the charts were reloaded instead of the entire webpage however time was against the team.
This project turned out to be one of my biggest accomplishments. I was forced to step out of my comfort zone of static websites and had to learn quickly to meet deadlines. I also had to work with a team which I enjoyed, learning more about other members' strengths and seeing all our hard work pay off was truly amazing. Our project impressed computer science lecturers, so much so that it was chosen to represent the department of Computer Science in a science fair at the university. The project was demonstrated to onlookers and was later judged where it ultimately took first place. Thanks to everyone that helped in this project.
More pictures